
iOS, Android, and Windows
Modus App: App Store Highlight Images
Creating new app store highlight images for the Apple App Store, Google Play Store, and Microsoft Store after the Modus app received an app and brand refresh.
Project Overview
Project Background
The ‘Modus: Sales Enablement App’ is a sales enablement solution that provides sales reps with the tools they need to consume and share content, and measure its effectiveness with prospects in order to advance and close deals.
There was a complete app redesign, restructure, and relaunch of the Modus app. This meant new app store graphics were needed for iOS, Android, and Windows.
My Responsibilities
For this project, my job was to design the new highlight images in the app stores (iOS, Android, and Windows) for the relaunch of a new app for Modus, while following a brand refresh supplied by the marketing team.
My main contributions to this work included research, ideation, sketches, high-fidelity wireframes, graphic design, presenting to leadership, and quality checks.
Design Needs
App Store Graphics
My Role
Head of User Experience and Creative Services
Teams Involved
Marketing
Date of Project
2022 - 2023
Operating Systems
iOS, Android, and Windows
Design Tools
Adobe XD, Zeplin, and Monday.com

My Design Process
This is the process I used during this project to ensure the end product was user-centered, intuitive, and easy to use. This process involves understanding the needs and behaviors of the users, identifying their pain points, and designing a solution that meets their needs, while also achieving the determined business goals.
It’s important to note that this design process is not always linear and may involve going back and forth between the steps to refine the design.
Define > Design > Develop > Repeat
Phase 1: Define + Research
1. Defined the Objectives and the Goals of the Highlights
First, we defined objectives and goals for the highlight images, what success looks like, and defined starting points to work off. This information was based on our understanding of the current app, what it looked like from a development standpoint, and from previous client feedback / experiences.
Sales Reps Goals (End-users)
Distribute: As an admin, I want to effectively distribute content to my sales reps.
Consume: As a sales rep, I want to to efficiently consume and find new and existing content.
Share: As a sales rep, I want to quickly share content and customize sharing experiences for my prospects.
Measure: As an admin, I want to measure app activity, sales rep activity, and content effectiveness.
Marketing Goals (Modus)
Design with new Modus branding
Call out important brand messaging
2. Reviewed Existing Highlight Images for the Legacy App
Audited and analyzed the current legacy platform highlight images, asked what’s working and what’s not, and determined areas to focus on for improvement.
How is Modus different from other sales enablement platforms?
The main difference between Modus and other platforms in the space, is Modus has a ‘Sales Enablement, Simplified’ approach.
With simplicity in mind, Modus is on a mission to create meaningful interactions between sellers and buyers without all of the advanced tools and features other sales enablement software programs bring that may require intensive training and funds in order to use effectively.
What do the legacy highlight images have, that we want to keep in the next generation highlight images?
Library screen
Category screen
Asset viewing screen
Follow-up screen (now called ‘Digital Sales Rooms’)
What can be improved on from the legacy highlight images?
New instance design, represent Modus
Updated branding
Consistent app design across different device app stores (iOS, Android, and Windows)
Legibility of text
After reviewing previous highlights, talking with Marketing, and reflecting on business and user goals, these items became the main focus points we wanted to promote in the highlight images.
Content Discovery
Digital Sales Rooms
Personalized Experiences
Asset Actions
3. Reviewed the Competitive Analysis
Reviewed the competitive app store highlights, what they called out, and how they differ from each other. This analysis included a feature comparison, an overview of where we are in the software space, and rating differentiation on the platform to really understand their strengths and weaknesses.
4. Reviewed User Persona and Target User
The main persona for the Modus Sales Enablement App is a sales representative who will be using the app to engage with prospects.
Phase 2: Design + Prototype
1. Brainstormed, Collected Inspiration, and Created Mood Boards
At the time, Modus had just gone through a brand refresh with new primary and secondary colors. I used Slack as inspiration to show off not only our new app but also to show off our brand refresh (supplied by marketing).
2. Sketched It Out and Created Low-Fidelity Wireframes
After gathering design inspirations and reviewing research findings, I started to sketch out possibilities for the highlight images until I had a good foundation to build on. Once I had sketches and low-fidelity wireframes in place, I moved to the high-fidelity wireframes.
3. Created Draft Concepts + Shared in Review Meetings
Utilizing the sketches that were created and the ideas in place for call-outs, I started to make high-fidelity designs to get a good idea of which screens we could use for each call-out. Once these designs were ready, I sent them over to Marketing for review and requested wording for each highlight image.
4. During this phase, I referenced the Design System I created for Modus.
This design system is in place to ensure consistency throughout all designs made for Modus and to provide brand guidelines. I’ve listed some of the items I referenced below.
Colors, typography, and buttons
Modals, search bars, and breadcrumbs
Navigation bars, menus, and many other components
Icons and wording (taxonomy created by another team)
5. Solidified the Final Designs and Presented to Leadership
Once the designs were approved and the marketing wording was added, they were ready for review by the leadership team.
6. Designed the Other Operating Systems, Final Review, and Approval for Each Set of Highlight Images
Once the main high-level prototype was approved, I started to drill down into different sections and more specific flows within the app.
Phase 3: Development + Refine
1. File Handoff to Coworker in Charge of the App Store
2. Conducted Final Audit of All App Stores
Made sure language, functionality, actions, and more were all cohesive and consistent on every device for the platform.
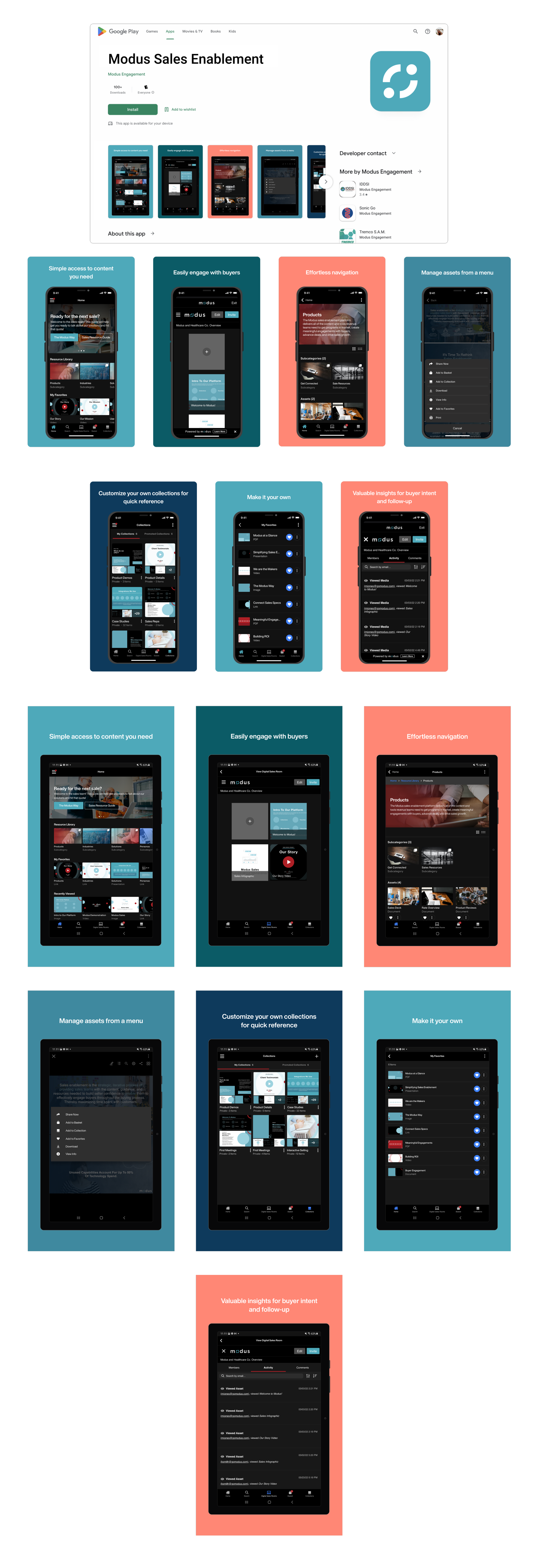
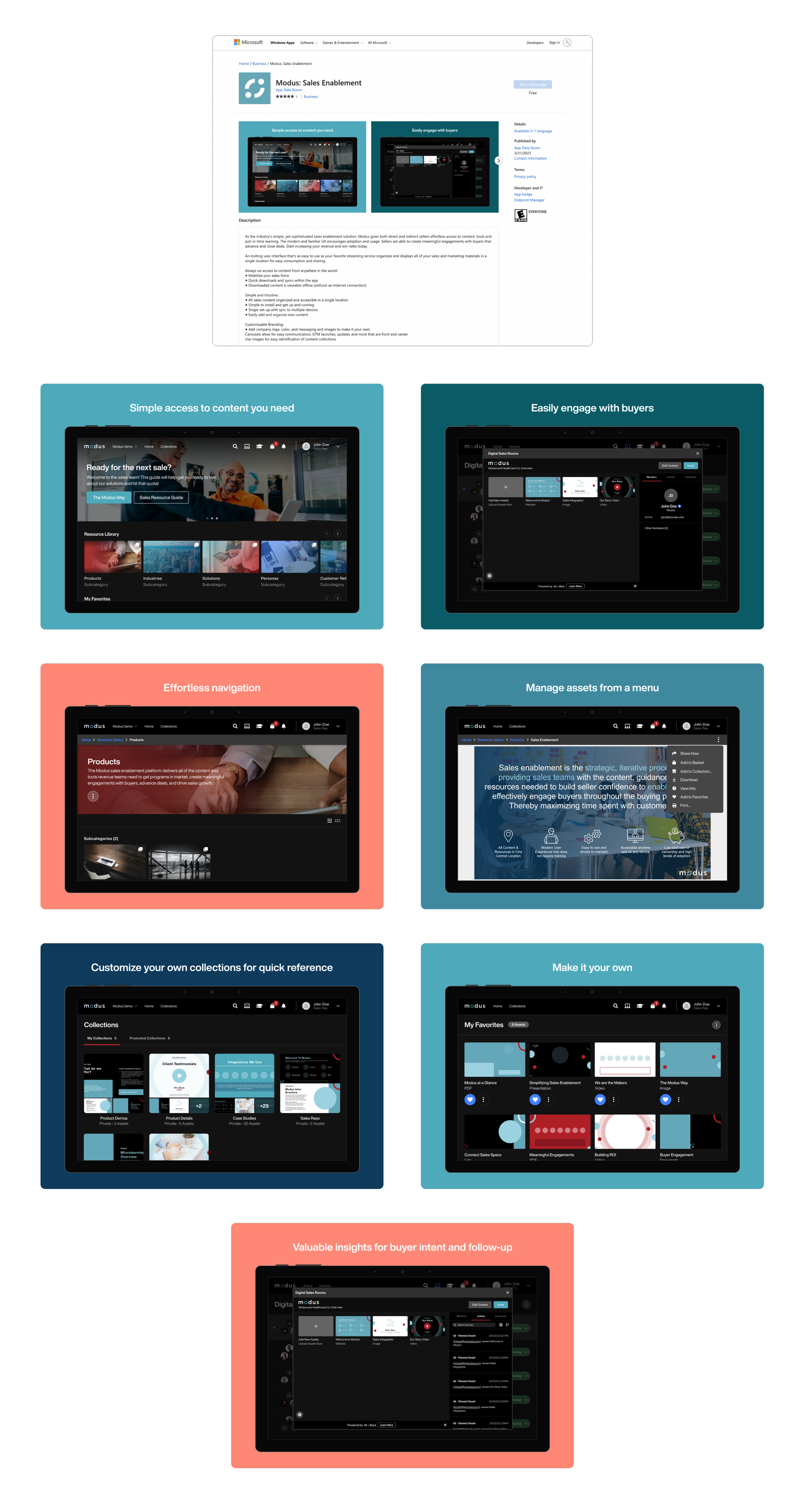
The Final Designs for each Operating System
Included: iOS (iPhone and iPad), Android (Phone and Tablet), and Windows (Tablet)

Apple App Store
Included: iOS (iPhone and iPad)

Google Play Store
Included: Android (Phone and Tablet)

Microsoft Store
Included: Windows (Tablet)

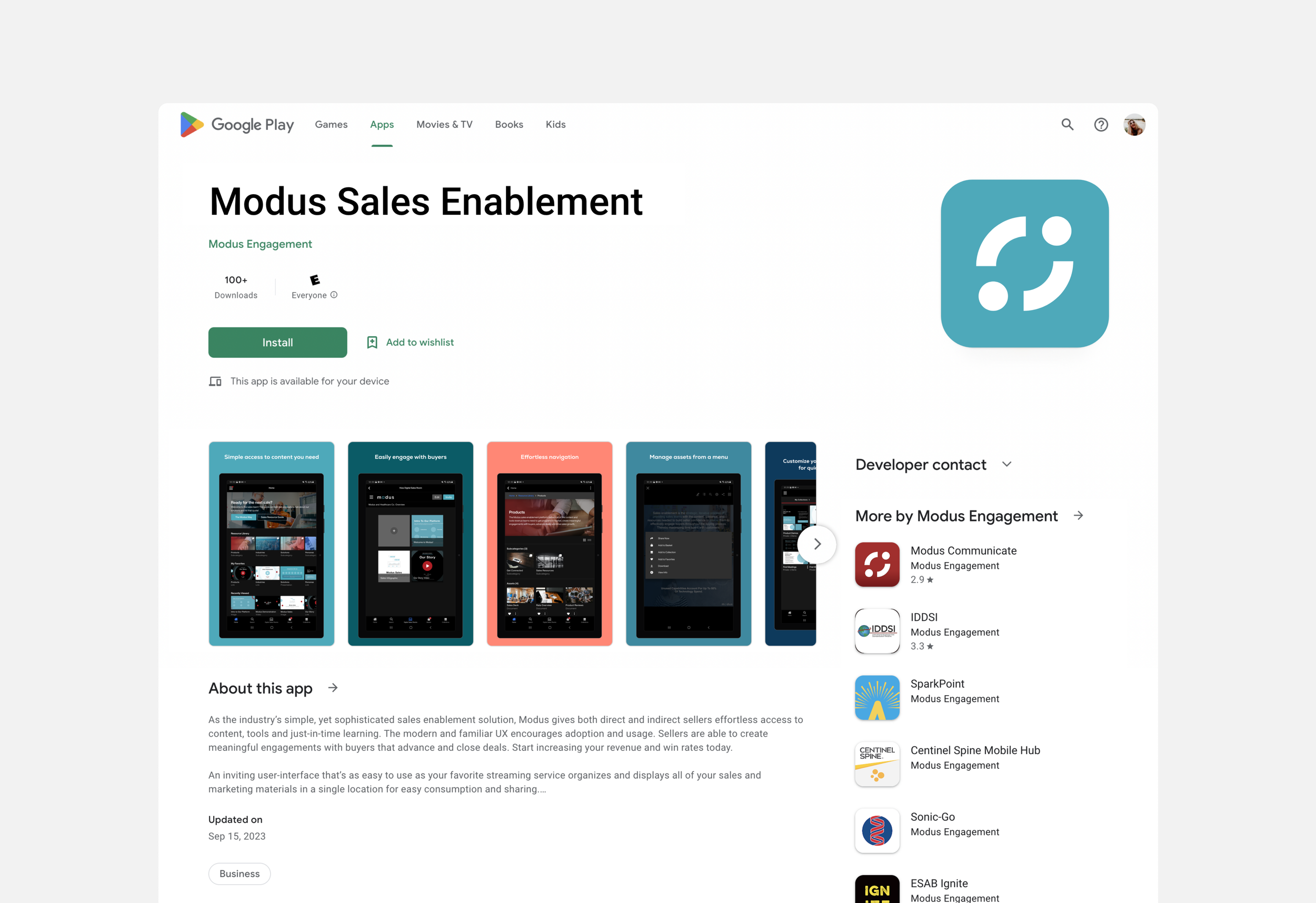
App Store Previews
-

Apple App Store (iOS)
This app is available for download on phone and tablet for Modus clients and their specific users.
-

Google Play Store (Android)
This app is available for download on phone and tablet for Modus clients and their specific users.
-

Microsoft Store (Windows)
This app is available for download on tablet for Modus clients and their specific users.














